

- 简介
哲思1
产品设计-产品设计五要素
本文介绍了经常用于产品设计、分析过程中一种比较底层的方法论,从五个层面帮助设计师对产品有一个整体的认识和细节的分解。这一方法论通常应用于需求分析之后,实际展开设计之前,根据已有的需求分析,确立后期的设计规划及内容。
概念介绍
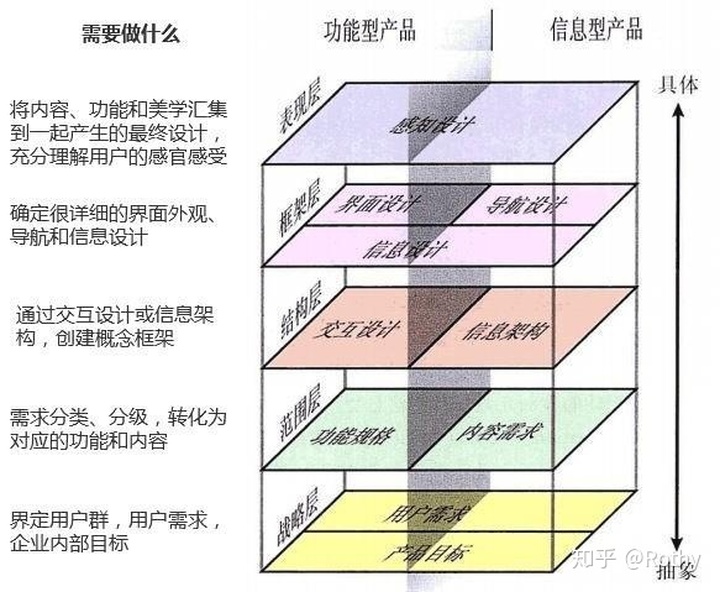
产品设计五要素分别是:战略层、范围层、结构层、框架层、表现层。自上而下的分析可用来分析已有的产品,自下而上分析则可以用来创造新的产品。下面是各个层级所包括的内容:
战略层:产品目标和用户需求(做什么、为谁做?)
范围层:功能及其内容需求整合(需要做哪些?)
结构层:交互设计及其信息架构(怎样做?)
框架层:界面、导航设计和内容设计(要做成什么样子?)
表现层:功能及内容的视觉呈现(做成了什么样子?)

产品设计的五层结构
下面详细说明一下每一层所包含的内容:
战略层
整个产品设计、研发周期很长,战略层可以理解为产品设计的主要目的,通常来自于用户需求或是企业的产品目标。
用户需求:特定的人在特定的情况下产生了特定的问题,并且这种问题是可以被解决的,就可以把它叫做需求。此外,需求通常来自于痛点、痒点,旨在帮助用户解决某个亟待解决的问题
产品目标:产品目标可以理解为商业目标,包括产品的预期利润、用户数等
用户需求决定了产品的原则,而产品目标则更倾向于产品的定位。
范围层
战略决定范围,功能承载产品价值,范围层是为了实现战略层意图。
在范围层,从讨论战略层面的抽象问题——“为什么要开发这个产品”——转而变为“我们要开发的是什么”——功能和需求的收集筛选。 进行需求采集、分析工作,明确产品应该具体提供哪些内容及功能,以及提供内容、功能的先后顺序,从而落实成具体的需求文档。
结构层
在结构层,需要考虑两个问题:“交互设计”和“信息架构”。
交互设计:根据用户的操作,产品给予用户何种反馈
信息架构:所要表达信息的呈现、组织方式
交互设计关注那些影响用户执行和完成任务的元素。也就是交互设计关注与“可能的用户行为”,同时定义“系统如何配合与响应”这些用户行为。信息架构研究的是人们如何认知信息的过程,对产品而言,信息架构关注的就是呈现给用户的信息是否合理并具有意义。
此外,好的交互设计与信息架构的设计,更是为了降低用户的认知、学习成本,尽可能的让用户直接地体验核心的功能。
框架层
经过了上面的结构层,我们可以看到,我们只是对产品的交互方式和内容组织方式进行了一个大概的设计。那么在框架层,就需要进一步地进行设计了。框架层包含了:界面设计、导航设计以及信息设计。
界面设计:选择合适的界面交互控件,帮助用户易于理解其含义,又能够让用户借助于此来实现具体功能
导航设计:让用户明确当前的位置、状态,提供用户访问其他功能(页面)的路径
信息设计:信息设计将各种设计元素粘合在一起,并呈现出来,让用户很好地理解和使用它们。
在产品设计中,经常用到线框图。线框图可以将上述的界面设计、导航设计、信息设计的三者有效结合,并通过草图的形式展现出来,是产品的雏形和大体形态。需要注意的是,线框图与产品原型不同,原型是对线框图的更细致描述的产品体现,包括了一定的交互及高精度的艺术设计,而线框图则是静态的,更倾向于表现各部分之间的连接。
表现层
表现层是用户真真切切地可以感受到的产品外在,也用户直接可视的一层。在这里先前的内容、功能和美学汇集到一起来产生一个最终设计,从而满足其他层面的所有目标。可以充分研究和利用用户的感知方式,通过设计产品的配色、排版、风格等,将产品的风格完整呈献给用户。并且能够带给用户流畅的使用路径,并且为用户提供有效的、可选择的“引导”。
另外:
产品的战略层设计应当是灵活的,在其他层次的设计过程中,可以回过头改进战略层的设计
线框图、原型设计,能够有效的向团队中的其他人传达设计者所要表达的效果,但高保真度的原型有时会限制设计的思路
在分析、解构其他产品的时候,可以遵循表现层->框架层->结构层->范围层->战略层的顺序,从表面设计开始,挖掘产品的核心战略、功能。
(鸣谢Rothy,版权归原创作者所有。)
哲思2
如何进行产品设计?
2016届58的校招生,产品新人一个。最近听了公司的校招生产品课程,其中有讲到产品设计,有一些收获,我结合之前对产品设计的粗浅理解做一个输出,算是自己对产品设计知识的一个梳理。希望能够帮到你。
答案组织的主线如下: 一、产品设计的流程 1.1 产品设计的主要流程 1.2 产品新人主要参与的工作 二、怎样一步一步地完成从产品需求到产品功能的设计(主要内容在这一部分) 2.1 从需求到功能 2.1.1 需求流程的梳理 2.1.2 功能列表梳理 2.1.3 优先级的判断 2.1.3.1 判断是否做某个功能 2.1.3.2 判断某个功能是否有用 2.2 从功能到设计 2.2.1 功能细节的设计 2.2.2 界面的设计 2.2.2.1 界面设计的步骤 2.2.2.2 界面设计的一些原则 三、产品设计的一些常见的错误 (自己踩过的坑) 3.1 没有把事情想明白就急着着手做方案(画原型) 3.2 希望一次性100%地满足的需求 3.3 所有的问题都期望通过产品设计来解决
一、产品设计的流程
1.1 产品设计的主要流程

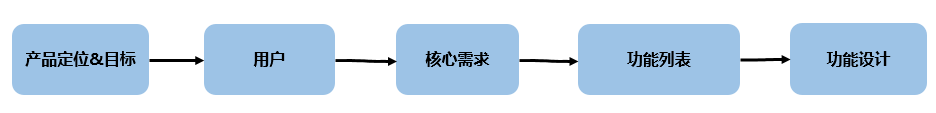
产品设计大的步骤上是分成以上5个步骤: ①.确定产品的定位&目标 ②.确定产品的用户 ③.确定用户的核心需求 ④.梳理出满足这些需求的功能列表 ⑤.具体的功能设计(最终落到产品原型上)
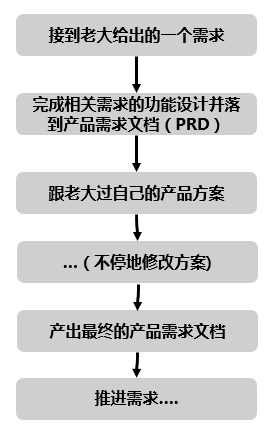
1.2 产品新人主要参与的工作 在实际的产品设计过程中,1、2、3部分其实一般是各种大boss们决定的。刚入门的产品新人的工作一般情况下主要是4或者5。简单来说就是:

4、5 这些工作是刚入行的同学们或者产品实习生做的最多的工作,可能这就是大家所说的产品基本功吧。
二、怎样一步一步地完成从产品需求到产品功能的设计 假如说现在我们有一个需求,那么怎样一步步把这个需求转化成具体的产品设计。
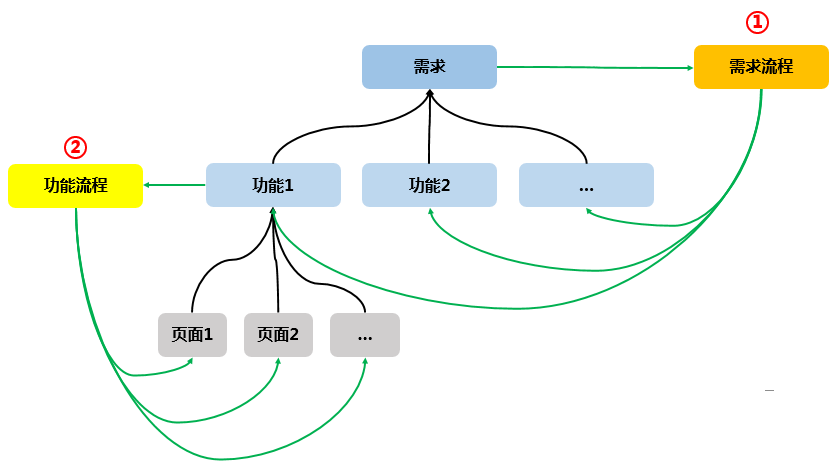
主要有两个步骤:
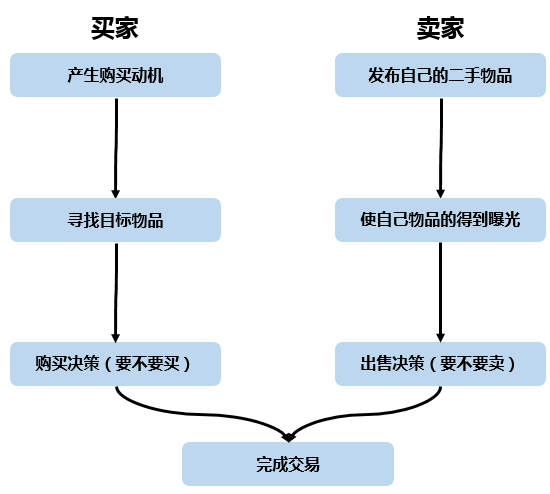
① 从需求到功能 梳理出梳理出该需求的主要流程以及用于支撑该流程的产品功能的列表 (这里的需求流程指用户在现实生活中做事情的流程,eg:用户购买东西的流程就是 [产生购买动机] ——>[ 寻找目标物品] ——> [购买决策] ——>[交易行为] )
② 从功能到设计 对功能做最细粒度的使用流程分析,梳理支撑这个功能的主要页面并完成原型设计

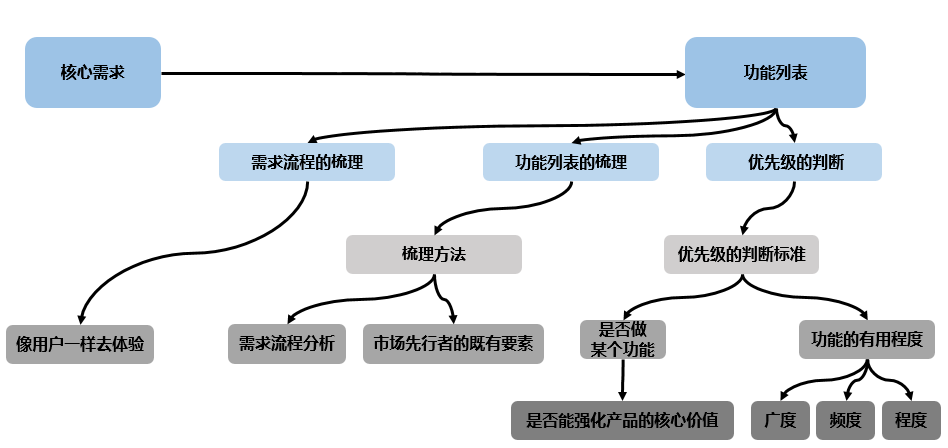
2.1 从需求到功能

从一个产品需求到功能列表大概分3个步骤: ① 梳理出该需求的主要流程 ② 从需求流程出发或者借鉴先行者的要素,梳理出支撑这些需求流程的主要功能 ③ 判断这些功能的优先级,产出功能优先级列表,确定(本期)必须要做的功能
举个例子,假如我要设计一个二手电商产品 用户的核心需求
对于买家:能快速找到自己想买的东西,交易安全、便捷
对于卖家:能快速卖出自己想卖的东西,交易安全、便捷
2.11 需求流程的梳理

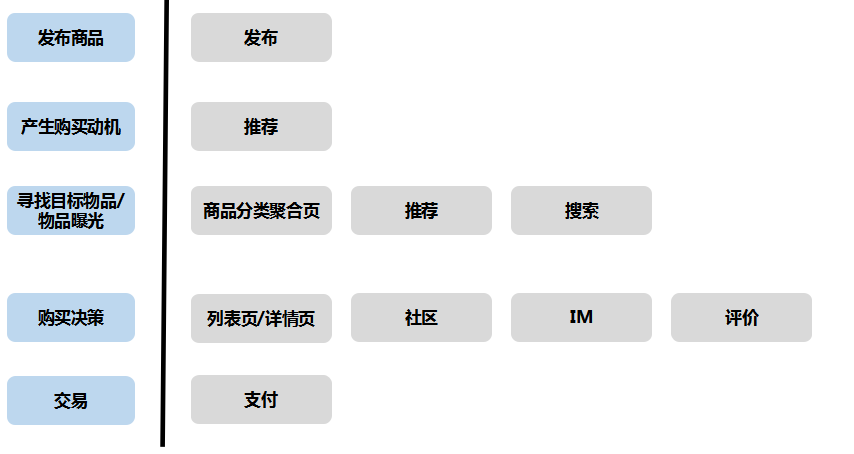
2.12 产品功能列表的梳理

方法:① 分析需求流程 ②市场先行者的既有要素
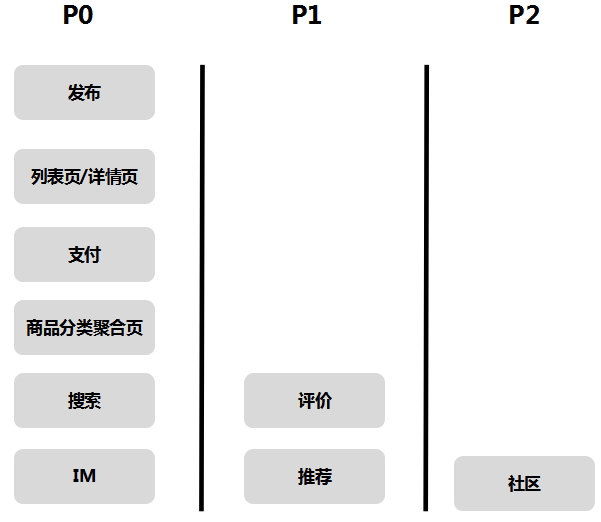
2.13 优先级的判断(P0 > P1 > P2)

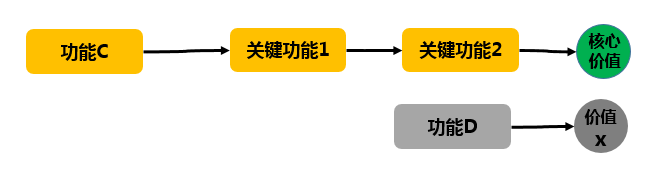
2.1.3.1 判断是否做某个功能

做那些有助于强化产品核心价值的功能
2.1.3.2 判断某个功能是否有用
使用的广度:有多少人用
使用的频度:使用频率如何
使用程度:用户使用依赖的程度深浅
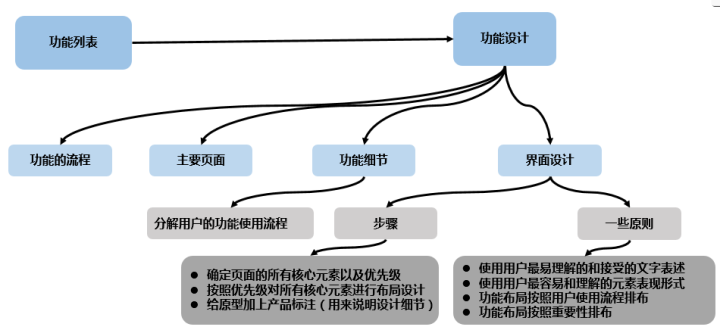
2.2 从功能到设计 从一个功能到设计大概分4个步骤: ① 梳理出该功能使用流程 ② 梳理出支撑该流程的主要页面 ③ 从使用流程出发设计产品功能的细节 ④ 完成界面的设计

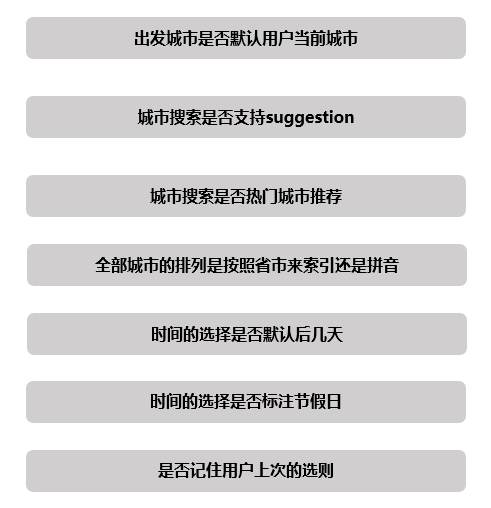
举个例子,假如说我们要设计一个机票预订功能的 [出发/到达城市选择页] 需要确定的功能细节包括但不限于如下

接下来的页面是具体的页面设计,页面设计的主要流程如下:
确定页面的所有核心元素以及优先级
按照优先级对所有核心元素进行布局设计
给原型加上产品标注(用来说明设计细节)
设计的过程中主要注意的一些事情:
使用用户最易理解的和接受的文字表述
使用用户最容易和理解的元素表现形式
功能布局按照用户使用流程排布
功能布局按照重要性排布
三、产品设计中常见的一些错误(自己踩过的大坑)
3.1 没有把事情想明白就急着着手做方案(画原型) 很多时候,在接到需求后,我们很容易急于着立即手做方案、画产品原型,然而往往这个时候我们还没有把整个需求以及实现方式考虑清楚(简单说就是事儿没想明白就开始下手做)。一旦你打开Axure开始画原型图,很容易陷入忽略功能的设计,反复纠结原型好看不好看的怪圈(如果之前没有把各种优先级想清楚)。
3.2 希望一次性100%地满足的需求 并不是所有的需求都需要通过一个产品方案一次性满足100%。在实际的的项目过程中可能会有这么一种情况。可能你的产品方案可以花不算大的成本解决80%的问题,但是解决剩下的20%可能需要2倍的代价。那么这个时候可以选择本期方案只解决那80%的问题,先满足大部分的需求。(后台产品遇到这种情况会稍多一些,内在的逻辑就是在投入有限的情况下,先让功能可以用,再让它变得好用)
3.3 所有的问题都期望通过产品设计来解决 并不是所有的问题可以通过产品设计来解决。我们在做实际的工作中会遇到各种各样的问题,但是并不是所有的问题都需要通过产品设计来解决。产品的同学需要在这一点上有自己的判断,判断问题是出在产品设计上,还是出在运营上,还是出在业务流程上...
举个例子就假如你在负责一个社区产品,现在社区活跃度不高。导致这种情况的原因可能会有几种情况:1、产品设计问题,产品流程有问题,用户产出内容的成本太高 2、运营有问题,社区里用户引导不到位 3、业务问题,你所做的社区产品本来用户群体就不大。
(鸣谢张冬鑫,版权归原创作者所有)

